Lab 9: JavaScript II & jQuery
Goals
Learn about...
- the DOM (Document Object Model) and how to manipulate it with JavaScript.
- functions, event, and array in JavaScript.
- how jQuery makes DOM scripting easier.
- why jQuery is the most widely used JavaScript library.
Key Concept
JavaScript has incredible capabilities for changing a website dynamically. Rather than change the source file and re-render the web page, JavaScript can modify the document object stored by the web browser, which allows us to implement web applications with efficient and instantaneous response.
jQuery is library designed to simplify and enhance DOM element selection, traversal, and manipulation. The term query emphasizes the libraries ability easily query (or select) element using minimal coding.
Pre-lab Activity
None
In-lab
Connecting to web server via FTP
- Hostname: ftp.sienasellbacks.com
- Username: Your lastname @sienasellbacks.com
- Password: Told to you in lab3
- Settings: Use FTP; SFTP and SCP are not supported; If the option exists, use Passive FTP and IPv6
Getting Help
Mozilla, the makers of Firefox, provide a damn good Document Object Model (DOM) reference page.
These are the pages you will find most helpful in this lab:
- Document Methods - Things you can do to the HTML document, i.e., document.getElementById(), document.createElement(tagname), etc.
- Element Properties - All the stuff stored for each HTML element, i.e., element.innerHTML, element.children, etc.
- Element Methods - All the things you can do to an HTML element, i.e., element.remove(), element.setAttribute(name, value), etc.
- HTML Event Attributes - onclick, onmouseover, etc.
- Adding Event Listeners - So you do not even have to add HTML attributes such as onclick.
1. Understanding the node tree
Consider this code:
<html>
<head>
<title>Document title</title>
<meta charset="utf-8">
</head>
<body>
<div>
<h2>Subhead</h2>
<p>Paragraph text with a <a href="foo.html">link</a> here.</p>
</div>
<div>
<p>More text here.</p>
</div>
</body>
</html>
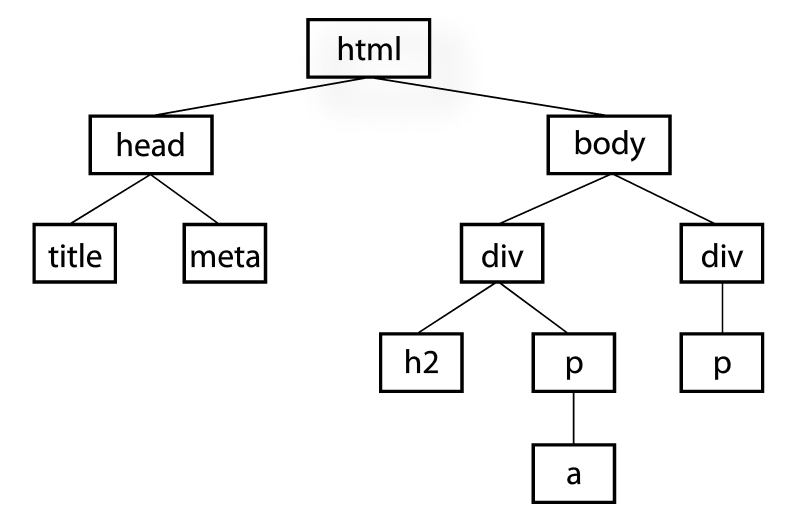
Your browser stores it logically as a document tree. Study this tree and see how it relates to the nesting of the HTML code above:

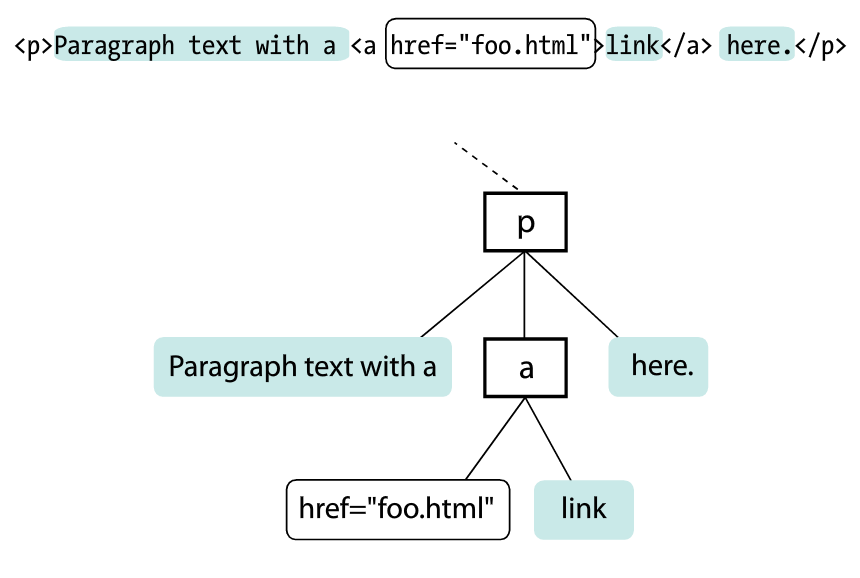
If we "zoomed in" to a node in this tree, we would see that even the content (called a text node) and HTML element attributes are part of the tree:

Activity:
- Copy the HTML code above to a new document called part1.html and save it to your lab9 folder.
- Add an attribute
onmouseover = "doStuff()"to theh2tag. - Add a
scripttag anywhere in your document. - Add the following function definition inside the
scripttag:function doStuff() { var red = Math.floor(Math.random()*256); var green = Math.floor(Math.random()*256); var blue = Math.floor(Math.random()*256); var css = "color: rgb("+red+", "+blue+", "+green+");"; var p = document.getElementsByTagName("p"); p[0].setAttribute("style", css); p[1].innerHTML = p[1].innerHTML + " Even more text!"; } - Save the file, open it in Chrome, and test to see what happens when your mouse hovers over the
h2header. - Using the code as a model, add the following behavior:
When the user clicks on the second paragraph, the font-weight of theatag should be set to bold. When the user clicks on the first paragraph, the font-weight should return to normal. - Save the file, open it in Chrome, test it, debug it, and then show your instructor once it works.
2. Understanding events and document methods
First, read about how to register event listeners, which allows you to "connect" events to HTML elements without having to add HTML attributes such as "onclick", "onmouseover", etc.
Second, read about these methods before you start:
- createElement(tagName) - Used to make HTML elements that can be inserted into a document object.
- createTextNode(data) - Used to make text content that you can then append to an element, i.e. becomes the element's content
- appendChild(node) - Allows another element or a text node to be appended as the child of another element, which then becomes the parent.
- insertBefore(element, reference) - Inserts an element before a reference element such that the inserted element becomes a child of the reference element's parent and obviously get rendered before the reference element.
Activity:
- Download part2.html and save it to your lab9 folder.
- Open the file in Chrome, test it to understand what it is doing, and then look at the code to understand how we create and append a new
lielement. - Modify the code and use the insertBefore method so that the new
lielement is added to the top/front of the list instead of the bottom/end. - Save the file, open it in Chrome, test it, debug it, and make sure it works.
- Modify the code so that if you click on one of the list items it will be
removed.
Help:- When you create a new
lielement, you can add the onclick element property, i.e.,item.onclick = removeThis; - Then, you just have to define a function called removeThis to remove the element, i.e., item.remove();
- The problem: Inside the removeThis function how do you specify or get the specific item that was clicked?
- The solution: The keyword this refers to the specific instance of the element that triggered the function call.
- When you create a new
- Save the file, open it in Chrome, test it, debug it, and then show your instructor once it works.
3. Advanced DOM scripting
- Download part3.html and save it to your lab9 folder.
- Open the file in Chrome, test it to understand what it is doing, and then look at the code to understand how we edit and modify the list.
- Open the file in Chrome, right-click and select "Inspect Element," and add/edit items and see how the code changes.
- Modify the code to add a delete button next to the Edit button.
The delete button should remove the entire
li, which should delete the Edit button, the span, and the text content.
4. Using jQuery
- Download part4.html and jquery.js and save them to your lab9 folder.
Deliverables
- Upload lab9.zip to Blackboard.